

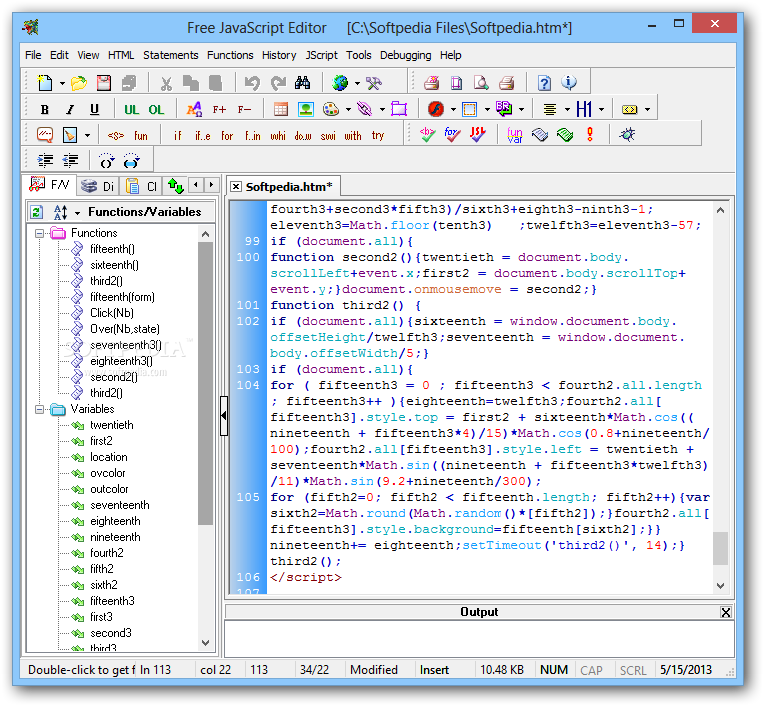
Source code editor- A source code editor is a space given to write codes for the program.


The term “Integrated development environment” (IDE) refers to a software development environment. Before diving deeper into the world of JavaScript IDEs, let’s first understand what a JavaScript IDE is. This article will assist you in selecting the one that best meets your programming needs. Although there are plenty of JavaScript IDEs to choose from, choosing the best one has become difficult. An IDE is preferable over code editors, due to its sheer ability to debug code and support for Application Lifecycle Management (ALM) systems (ALM is the product lifecycle management of computer programs). As a cherry on top of the cake, the introduction of NodeJS extended the reach of high-level, interpreted programming languages to backend development. It provides integration with CSS and HTML to create robust front-end applications. It is one of the most widely used technologies, and it attracts a lot of developers’ interest. In today’s world, JavaScript is commonly used for web development. Q.3: What are the main features of JavaScript IDE?.Q.2: What IDE do professional JavaScript programmers use?.

Q.1: Which IDE is best for JavaScript beginners?.What is the difference between IDEs and editors?.


 0 kommentar(er)
0 kommentar(er)
